38 powerapps column chart labels
Powerapps change label to text input - aipn.luckytee.shop Applies to Add picture, Button, Check box, Column chart, Date Picker, Drop down, Export, HTML text, Import, Label, Line chart, List Box, Pie chart, Radio, Text input, and Timer controls. FontWeight - The weight of the text in a control: Bold, Semibold, Normal, or Lighter.. Value = This specifies the value of input control. Default = The ... Power Apps: Dynamic Sorting by Column Headers - @WonderLaura same X axis as the project column label: Y: lblProjCol.Y: same Y axis as the project column label, so that it sits directly on top of it. Width: lblProjCol.Width: Height: lblProjCol.Height: PaddingLeft: icoSrtProj.Width-40: This sets the icon to have a lot of padding on the left, which makes it cover up the column header wording.
PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also...

Powerapps column chart labels
Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ... Charts in Power Apps - @WonderLaura Select your column chart control, and go to the Items property. Simply type the name of that last collection, colCustSum. Now the result is a chart that is useful and shows a grouped set of data, with sums or averages or whatever you'd like to include. Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection. Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source. Go ahead and configure series, labels and chart styling for this column chart.
Powerapps column chart labels. How-To #6: Display Multi-Select Choices in Power Apps Label The Title column is a Single line of text column and the Grade column is a Choice column that allows multiple selections. Displaying the records in a gallery is usually straightforward: you set the Text property of each label to the respective column using the following value: ThisItem.ColumnName. This is very easy for my Title column because ... Column chart and Line chart controls in PowerApps - GitHub GridStyle - Whether a column or line chart shows its x-axis, its y-axis, both, or neither. Height - The distance between a control's top and bottom edges. HoverBorderColor - The color of a control's border when the user keeps the mouse pointer on that control. ItemColorSet - The color of each data point in a chart. Create Column Chart in Power Apps - YouTube Welcome to my new segment for Power Apps Charts. During this segment, we will be talking about how we can leverage the OOTB Chart creation capabilities in Po... Axis Label of centre of column chart - Power BI An old topic, but I ran into the same problem. The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". 06-16-2021 02:30 AM.
Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart. Showing the Total Value in Stacked Column Chart in Power BI Mar 12, 2019 · As you can see, there are data labels for each subcategory (means gender and education), but no data label showing the total of each education category. for example, we want to know how much was the total sales in the High School category. Now that you know the problem, let’s see a way to fix it. Combo Chart: Line and Stacked Column Chart Powerapps label wrap text - jfxj.megadiscount.shop Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it. 3638 motor ave. Line Chart in Powerapps. Now, we will see how to use PowerApps line chart. To add a Line chart in the Scrollable screen, Click on +Add section -> Add an item from the insert pane -> Charts -> Line chart as shown below. Using web parts on SharePoint pages - support.microsoft.com Quick chart. The Quick Chart web part adds simple charts to your page. Enter your data points, add labels, pick your chart type -- column or pie -- and publish. Quick links. The Quick Links web part "pins" items to your page for easy access. Recent documents. The Recent documents web part displays documents that have been recently added or edited.
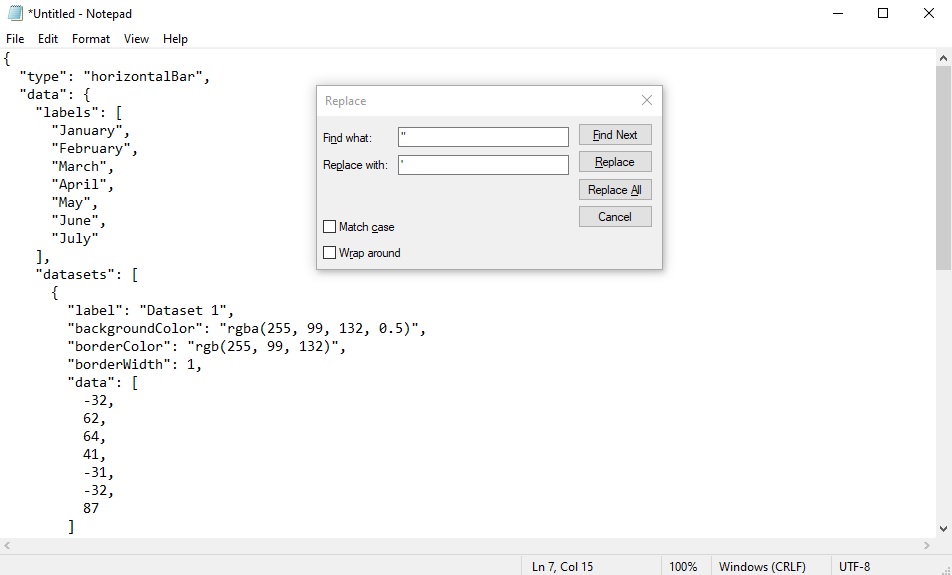
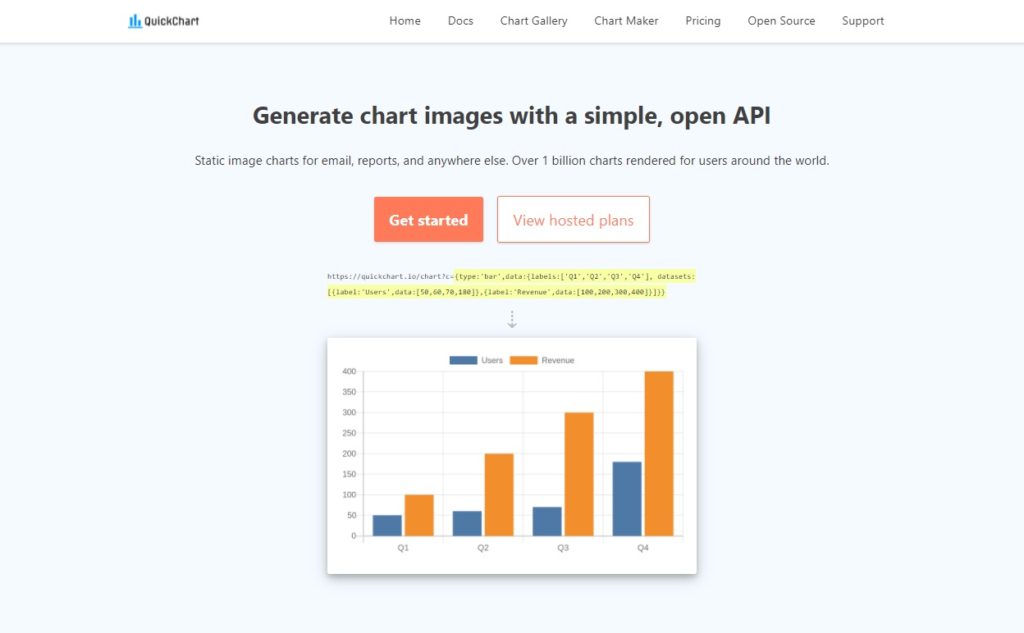
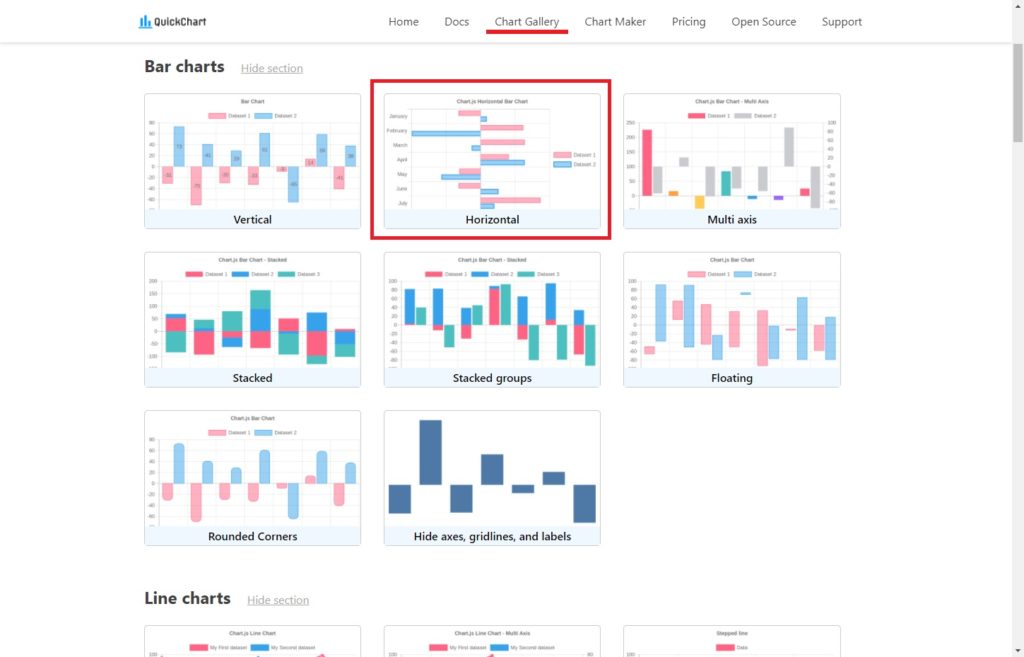
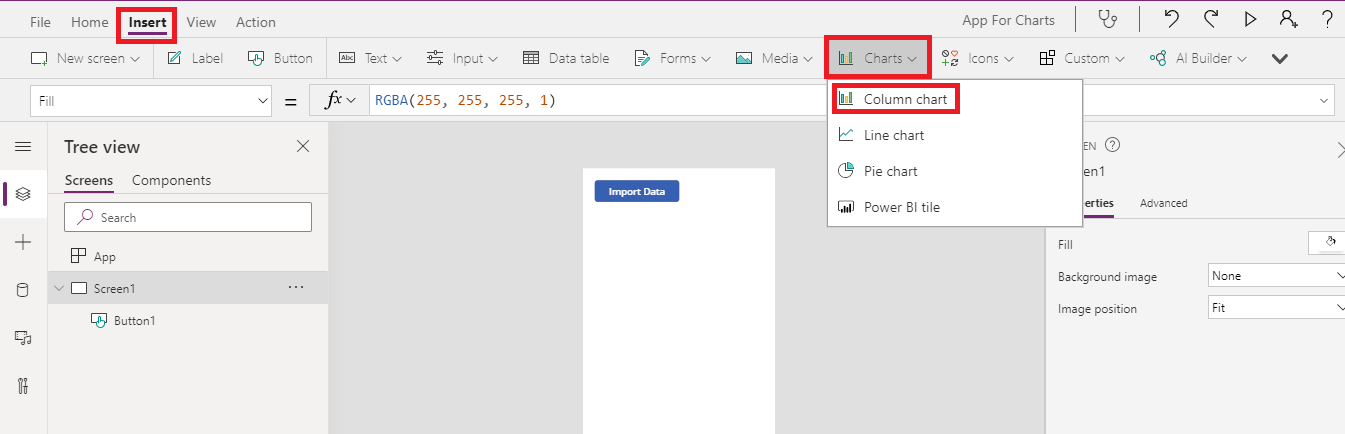
Clustered Column Chart in Power BI [With 45 Real Examples] Power BI Clustered column chart displays data with more than a single series in clustered vertical bars. By category, vertical bars are grouped based on the data series and share the same x-axis labels. In clustered column chart the data will be represented on the Y-axis and the axis represents the X-axis value. 20+ More Power Apps Chart Types With QuickChart - Matthew Devaney " {type:'bar',data:{labels:['Q1','Q2','Q3','Q4'], datasets:[{label:'Users',data:[50,60,70,180]},{label:'Revenue',data:[100,200,300,400]}]}}" Power Apps only has 3 standard chart types (column, line, pie). Quickchart enables us to use all 21 chart types listed below. Charts in PowerApps - Leading Software Company in Surat India To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge). This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement. Click on Title1 present on left App pane. Then from Property dropdown select Text property. Using Chart Control In Microsoft PowerApps - c-sharpcorner.com Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values
GanttChart Using Microsoft PowerApps - c-sharpcorner.com In this article, I have a solution for users who don't want to buy PowerBi Licence and want to use the Gantt chart in PowerApps. We can customize the Gantt chart in Power Apps by using a SharePoint list as a data source. In this Gantt Chart view, users are able to visualize the task progress of any project and task status with RAG indicator.
Column chart and Line chart controls in Power Apps - Power ... Feb 15, 2022 · Markers – Whether a column or line chart shows the value of each data point. MarkerSuffix – Text that appears after each value in a column chart for which the Markers property is set to true. The MarkerSuffix property is available for the Column chart control but not the Line chart control. MinimumBarWidth – The narrowest possible width ...
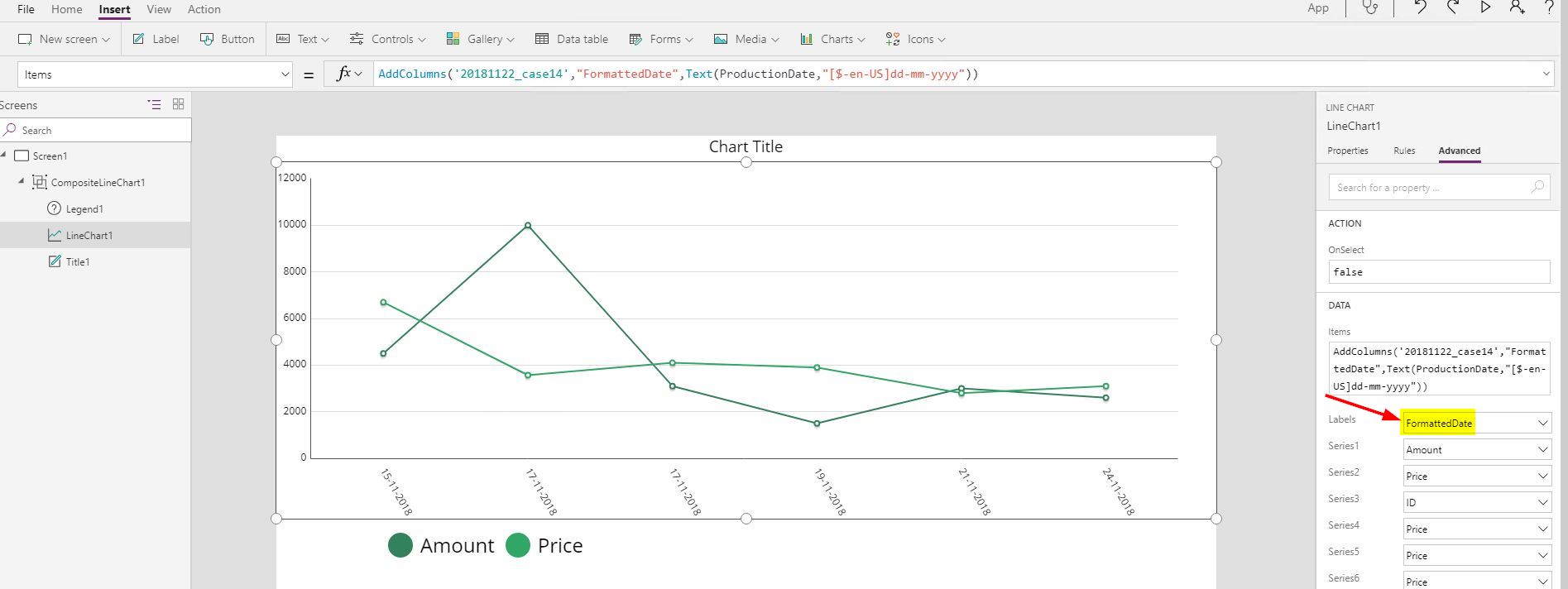
Solved: LineChart axis labels - Power Platform Community The Y axis value is based on the Series value that you specified within your Line Chart control, and it is generated automatically. Currently, we could not format the Y axis value into the format (xy.z%) you want within Line Chart contorl in PowerApps. The X axis value is based on the Labels value that you specified within your Line Chart control.
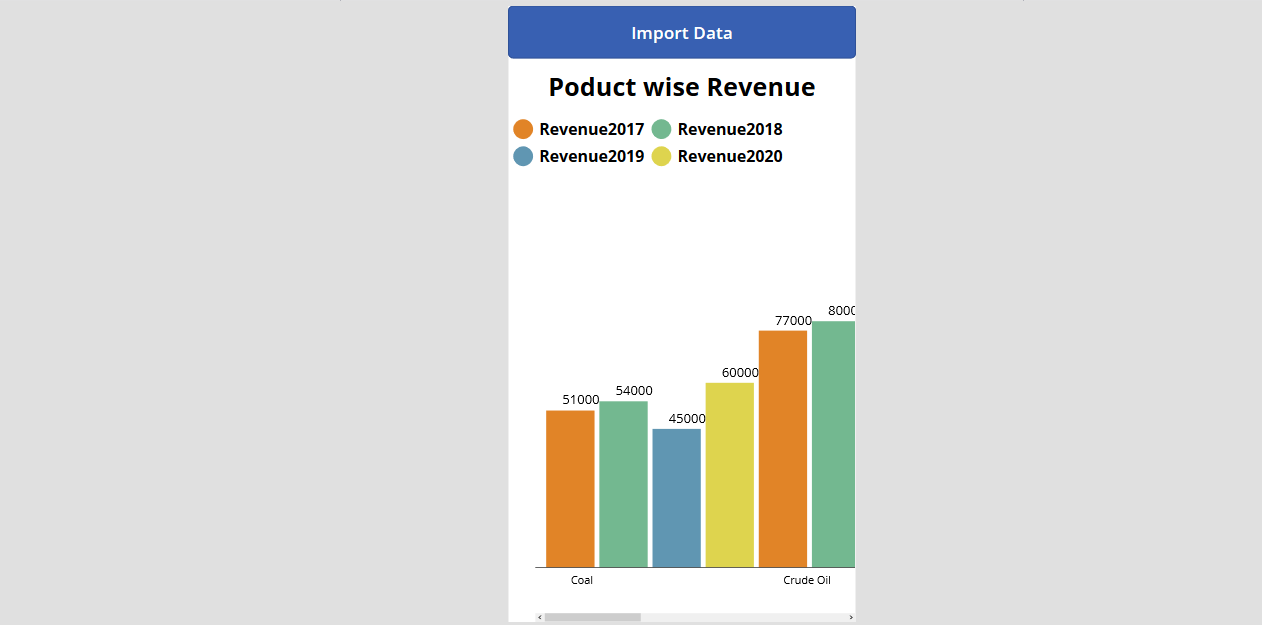
Show data in a line, pie, or bar chart in canvas apps - Power Apps ... On the Insert tab, select Charts, and then select Column Chart. Select the middle of the column chart. Set the Items property of the column chart to ProductRevenue: The column chart shows the revenue data from 2012: In the column chart, select the center square: On the Chart tab, select Number of Series, and then enter 3 in the formula bar: The column chart shows revenue data for each product over three years:
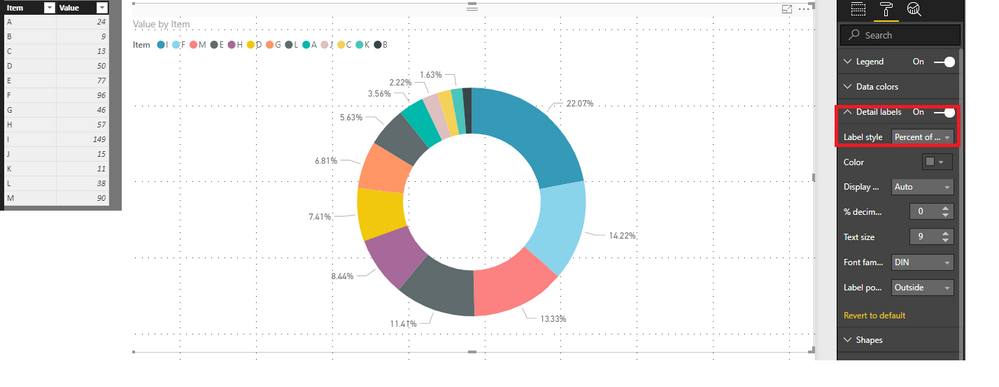
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
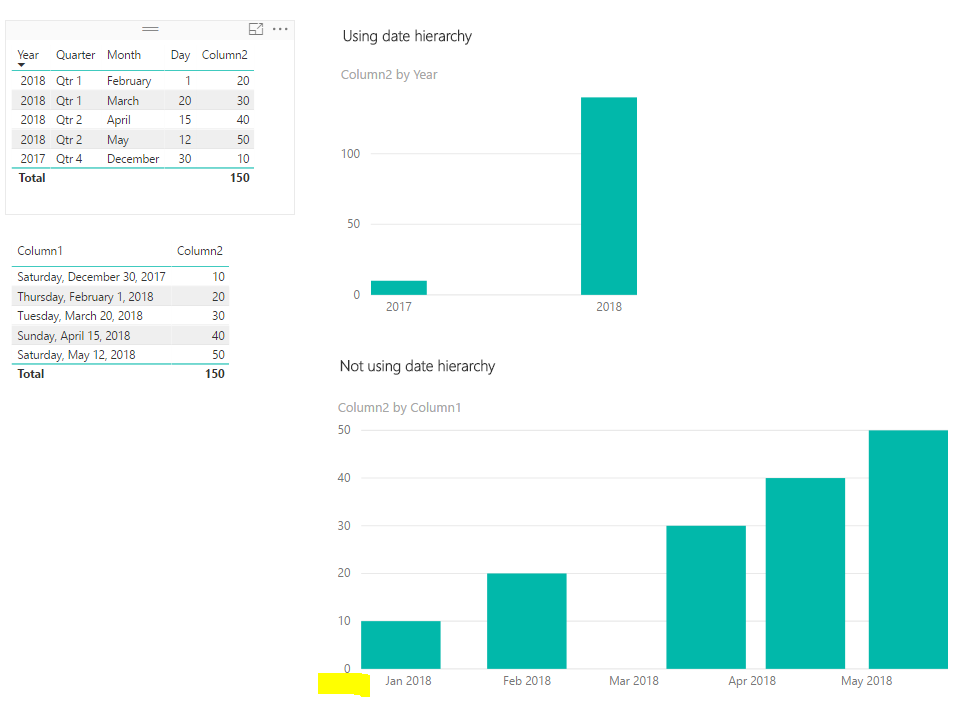
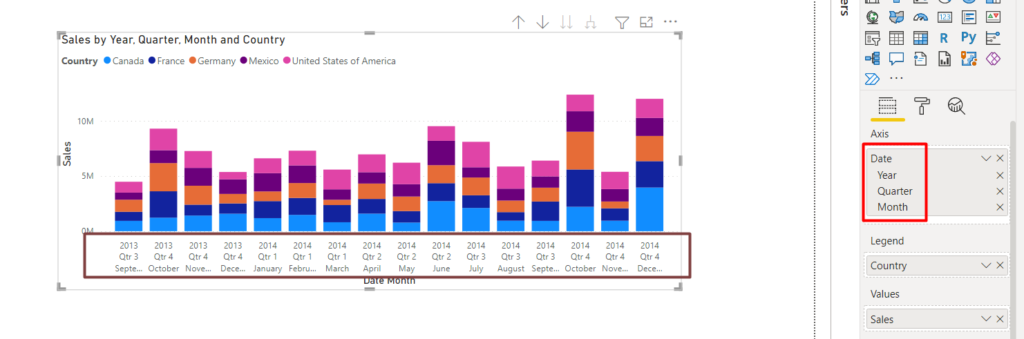
Stacked column chart: horizontal label text with a scrollbar - Power BI 1 ACCEPTED SOLUTION. 09-16-2016 12:05 AM. Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation.
powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart controls in Power Apps Controls that show data as graphs with x- and y-axes. Description Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties
Welcome to the Office 365 group. - techcommunity.microsoft.com Welcome to the Office 365 discussion space! This is the place to discuss best practices, news, and the latest trends and topics related to Office 365. Be sure to also check out the Microsoft 365 community! For technical support and break/fix questions, please visit Microsoft Answers. For help & lear...
Conditional formatting in PowerApps | Microsoft Power Apps The formatting is implemented using a formula on the Color property of the control. If the value being checked is 'High', then make the Color red. If not, then make the color Black. I have a Display form. The 'Priority' field that I'm checking the value of is on card: DataCard6. With this information, I can change any of the Color ...
PowerApps Chart Control - How to Use - EnjoySharePoint Step 1: Open the PowerApps -> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot. Step 3: Next I have created a collection in PowerApps called BranchDetails which I defined in Textbox OnChange property like below.
Custom Data Connector: How to Deploy and Test - Power BI Dec 02, 2019 · Stacked Area Chart 1; union tables 1; Binary 1; Power BI Connector for SAP 1; Sunday 1; Workspace 1; Theme Colours 1; Text 1; Flow 1; Publish to Web 1; patch 1; Top Category Color 1; A&E data 1; Previous Order 1; Substring 1; Wonderware 1; Zabbix 1; Label: DAX 1; Business Analysis 1; Supporting Insight 1; rank value 1; Decimal 1; Charticulator ...
PowerApps charts (Column, Line and Pie Chart) - SPGuides May 25, 2020 · Also, We saw PowerApps charts and how to add different types of charts in PowerApps like Line chart, Column chart, and Pie Chart. Bijay Kumar I am Bijay a Microsoft MVP (8 times – My MVP Profile ) in SharePoint and have more than 15 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013.
Is it possible to format numbers in Azure Powerapps chart? Short Answer NO,It is not possible ! You are looking to format the series value in the Chart Features of the PowerApps. Column Chart Properties --> Advanced As far As I have researched only the, Labels ( The X - axis) feature can be will be formatted where as the series will always a numerical value. (Despite adding the Currency Format)
Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo.
Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection. Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source. Go ahead and configure series, labels and chart styling for this column chart.
Charts in Power Apps - @WonderLaura Select your column chart control, and go to the Items property. Simply type the name of that last collection, colCustSum. Now the result is a chart that is useful and shows a grouped set of data, with sums or averages or whatever you'd like to include.
Edit titles or data labels in a chart - support.microsoft.com To edit the contents of a title, click the chart or axis title that you want to change. To edit the contents of a data label, click two times on the data label that you want to change. The first click selects the data labels for the whole data series, and the second click selects the individual data label. Click again to place the title or data ...




































Post a Comment for "38 powerapps column chart labels"