44 contact form 7 inline labels
Conditional Fields for Contact Form 7 - WordPress.org Description. This plugin adds conditional logic to Contact Form 7. If you edit your CF7 form, you will see an additional tag called "Conditional fields Group". Everything you put between the start and end tag will be hidden by default. After you have added the field group (s), click Save and go to the "Conditional fields" tab to create ... Smart Grid-Layout Design for Contact Form 7 - WordPress.org Smart Grid-Layout Design for CF7 - allows responsive grid layout Contact Form 7 form designs, enabling modular designs of complex forms, and rich inter-linking of your CMS data with taxonomy/posts populated dynamic dropdown fields. Documentation This plugin has a substantial set of FAQs and screenshots that is has a lot of information.
Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below:

Contact form 7 inline labels
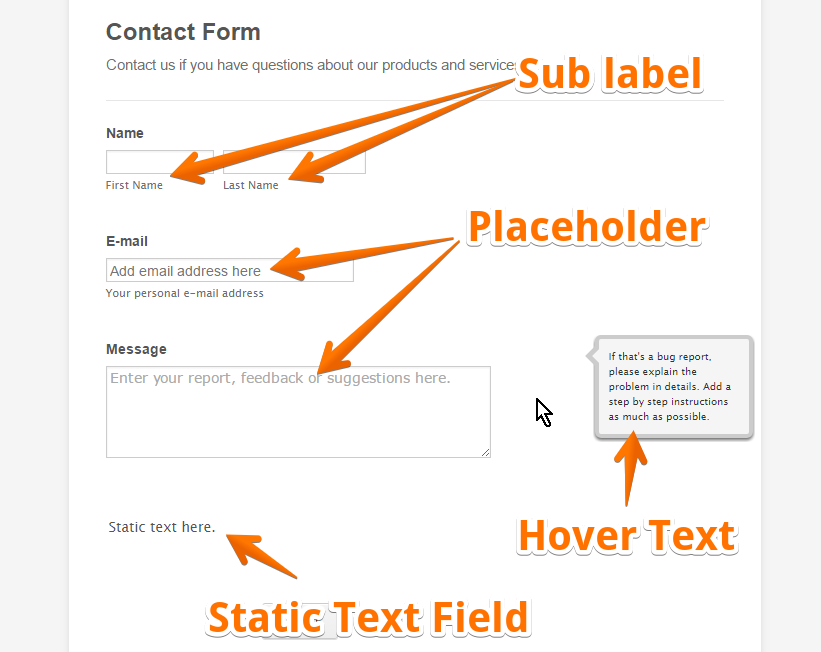
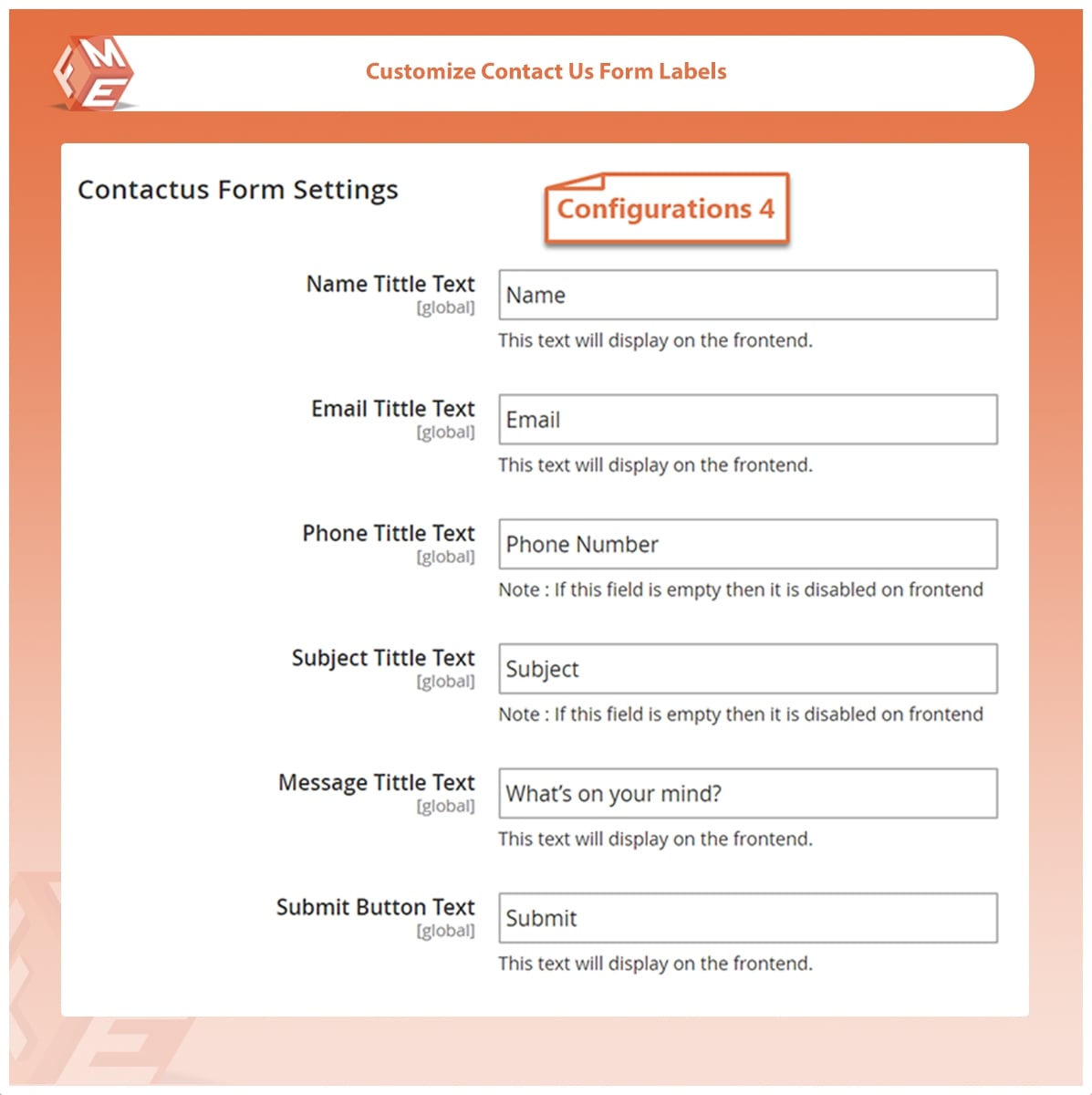
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes: Contact Form 7 CSS styling: Customize CF7 with CSS The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
Contact form 7 inline labels. Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields. Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ). How to Display Contact Form 7 Fields on 2 or More Columns There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 Getting Contact Form 7 Submissions to work on Office 365 One response to "Ensuring Contact Form 7 Submissions are Received on Office 365" Sylvia says: February 25, 2022 at 6:44 pm. PRO Version of the WP Mail SMTP plugin is now required for Outlook 365. Reply. Leave a Reply Cancel reply. Your email address will not be published. Required fields are marked * Comment * Name *
Reduce (or Resize) Contact Form 7 Text Input Boxes CSS doesn't even work while resizing or reducing the text box (input box) sizes of the WordPress plugin Contact Form 7. I had the same problem and didn't find a single answer on Google which could solve the problem of the Contact Form 7's Text Boxes going outside of the Sidebar. After researching a bit, I found a working solution. wordpress - Contact Form 7 Spacing - Stack Overflow Install contact form 7 customize first, and then go to: Personalization > CF7 Customizer > Custom CSS in your wordpress page. And put it the code like James Ryven Valeii added: to reduce the space between form fields use margin. note : you may add wanna add margin for button later on. How to Configure Contact Form 7 for Your WordPress Site Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags. Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process.
Better Contact Form 7 Checkboxes & Radio Buttons In the Skins section of your Contact Form 7 form, go to the Form tab. 2. Select Checkbox (Option) or Radio Button (Option) from the FIELDS (CF7 TAGS) & add it to your form. 3. Click the Edit icon on the form field. 4. In the Checkbox (Option) or Radio Button (Option) panel, enter the necessary details. 5. How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form. Contact Form 7 Fields Side by Side - CF7 Skins Blog Set-up a CF7 form and style it with CF7 Skins 1. Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. 15 Best Contact Form Design Examples of 2022 - Venture Harbour We've tested a lot of multi-step form designs over the years and found them to increase conversion by as much as 743%. BrokerNotes increased its homepage conversions from 11% to 46% by switching to multi-step forms but the aim with its contact form is a little different. Here, the company is using a multi-step form to tell users which kind of ...
How to Set Up Contact Form 7: Beginner's Guide - Themeisle To do so, in your WordPress dashboard, select Plugins → Add Plugin from the menu. Then type Contact Form 7 into the search function. Once the Contact Form 7 plugin is displayed, click Install → Activate. Once it's activated, you can find the plugin's functionality in the new Contact area of your WordPress dashboard.
Can I have conditional fields using Contact Form 7 plugin in Wordpress ... You can check this article of mine, if you want something more than simply hide/show elements: This is how to have simulated conditional fields in CF7 with jQuery. For a real-life sample of what you can do, you can check this site selecting the tab "Richiedi quotazione". The site is in Italian, but easily gives you an idea...
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).
How to Create an Inline Contact Form - Academy - Elementor inline form by going to the column width in field and setting it to 25% now you can set the second field to 25% and third field to 25% let's go to submit button and also set it to 25% now as you can see it's not so straight so let's go and click on form fields let's go to labels and click on hide so now we have
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
How to make and appear on the same line on an HTML form? The more efficient way to do this is to add a class to the labels and set the float: left; to the class in CSS. Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the label and input on the same line.
Docs | Contact Form 7 Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settingsIntegration with external APIs Creating forms Text…
How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial.
Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931]
Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Contact Form 7 CSS styling: Customize CF7 with CSS The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes:
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.















Post a Comment for "44 contact form 7 inline labels"