40 chart js data labels example
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along ... github.com › chartjs › chartjs-plugin-datalabelsGitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...

Chart js data labels example
Bar Chart | Chart.js Aug 03, 2022 · A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Great Looking Chart.js Examples You Can Use - wpDataTables Available Chart.js examples include: Bar Charts - Options include Vertical, Horizontal, Multi-Axis, Stacked, and Stacked-Groups. Line Charts - Options include Basic, Multi-Axis, Stepped, and Interpolation. Also comes with options for different line styles, point styles, and point sizes for complete customization. Radar Charts Pie Charts JavaScript Chart Data Labels | JSCharting Tutorials For example, the following data point label text can be used: { defaultPoint_label_text: "%name: %yValue is %percentOfSeries% of %seriesName" } This setting will evaluate point labels to something similar to. Point A: 12 is 25% of Series 1. There are a number of token types. Point tokens, Series tokens, Series Collection Tokens, Value and Range ...
Chart js data labels example. Updating Charts | Chart.js When the chart data or options are changed, Chart.js will animate to the new data values and options. Adding or Removing Data Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub. Chart js data labels example Jobs, Employment | Freelancer Search for jobs related to Chart js data labels example or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. Chart.js Example with Dynamic Dataset - DEV Community We are going to use our sample e-commerce Postgres dataset. Use the following commands to download it and import it into the ecom database. $ curl > ecom-dump.sql $ createdb ecom $ psql --dbname ecom -f ecom-dump.sql Next, install Cube.js CLI if you don't have it already and generate a new application.
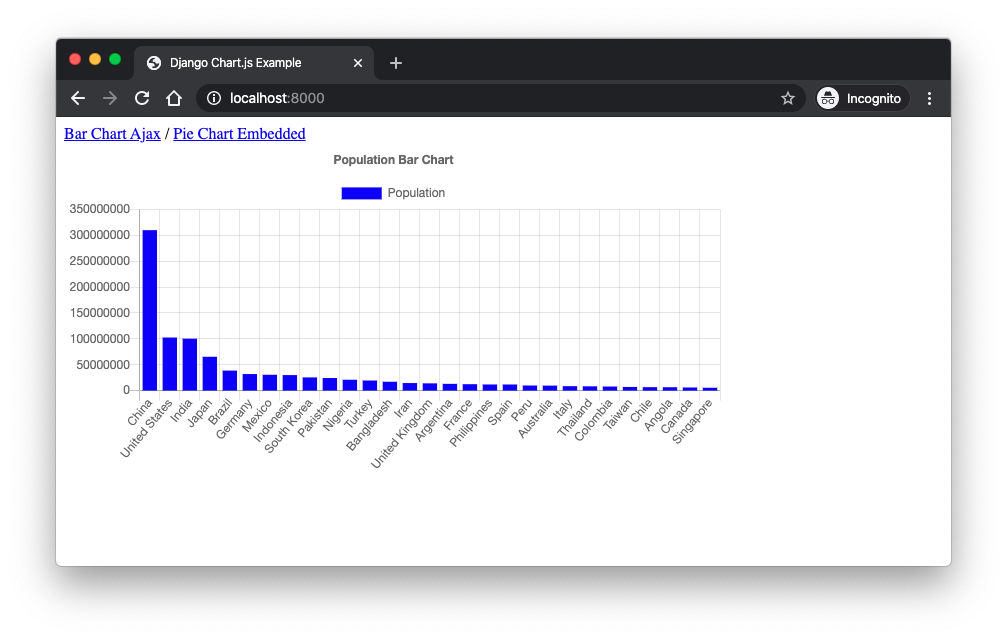
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ... How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Chart.js is a cool open source JavaScript library that helps you render HTML5 charts. It is responsive and counts with8 different chart types. ... from django.shortcuts import render from mysite.core.models import City def pie_chart (request): labels = [] data = [] ... Example 2: Bar Chart with Ajax. As the title says, we are now going to ... How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Chart.js - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, …
› js › js_graphics_chartjsChart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: 24 days ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 121 other projects in the npm registry using chartjs-plugin-datalabels.
Chart.js - Image-Charts documentation Background color. Chart background color can be defined with the backgroundColor (or bkg) query parameter.Image charts accepts multiple color format: rgb: bkg=rgb(255,255,120), backgroundColor=rgb(0,0,0) named colors (default value is black): backgroundColor=red, bkg=white; url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00 Here is a bubble chart with a near white background (bkg ...
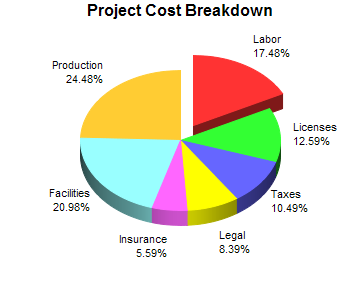
Labels Formatting Example - JavaScript Chart by dvxCharts Samples Data Point Labels Data Point Cursors Labels Formatting Countries United States United Kingdom Germany India Russia China INFO HTML With dvxCharts you can format the axis labels and the data point labels. This sample demonstrates how to format the pie chart labels. For detailed implementation, please take a look at the HTML code tab.
Line with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Here’s an example of a percentage doughnut chart that uses the formatter option to display a percentage: {type: 'doughnut', data:
c3js.org › referenceC3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element).
How to display data values on Chart.js - Stack Overflow Jul 25, 2015 · The customization is clearly documented here but basically, the format is like this hypothetical example: var myBarChart = new Chart(ctx, { type: 'bar', data: yourDataObject, options: { // other options plugins: { datalabels: { anchor :'end', align :'top', // and if you need to format how the value is displayed...
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
React Chart.js Data Labels - Full Stack Soup Enable the Data Label Plugin. To enable a stacked bar chart, set stacked to true under options -> scales -> x & y. The data labels must be set in two areas, the options and dataset. Set the " options -> plugins -> dataLabels: { display: true } " and then " dataset -> dataLabel -> color ". In this example the color is white for max contrast.
JavaScript Column Chart with Data Labels - ApexCharts.js View the sample of a JavaScript Column Chart with Data Labels created using ApexCharts.js
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Returning null or empty string in the formatter property will hide the data label. We'll modify the above example to hide values less than 15%: {type: 'doughnut', data:
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
› docsChart.js | Chart.js Aug 03, 2022 · # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to … Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements














Post a Comment for "40 chart js data labels example"