44 highcharts data labels format thousands
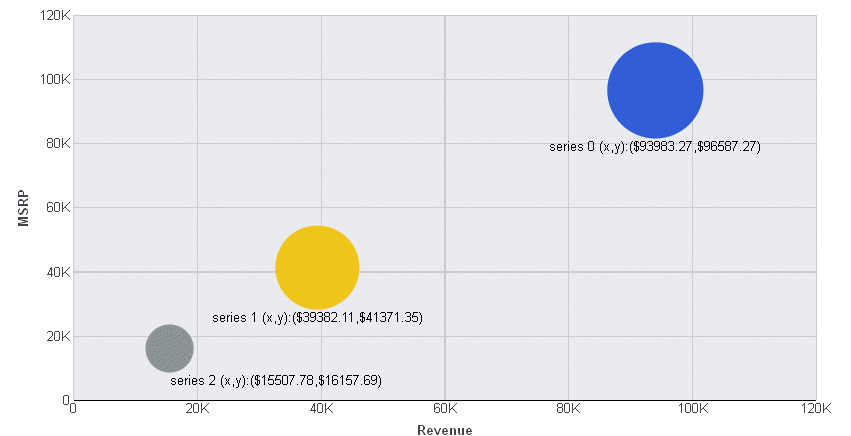
Formatting problems with Highcharts You can find information about changing format of your datalabels by ... When you hover over the last 2 points (numbers over one thousand), ... Labels and string formatting | Highcharts 18 Apr 2022 — Format strings are templates for labels, where variables are inserted. Format strings were introduced in Highcharts 2.3 and improved in 3.0 ...
plotOptions.series.dataLabels.format | highcharts API Reference plotOptions.series.dataLabels ... Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each ...
Highcharts data labels format thousands
Getting Started with Highcharts Part II: Formatting the Y ... In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary). Solved: How do you change the data label number format in ... Report Inappropriate Content. 08-04-2015 09:40 AM. click on a chart then click on the paint brush icon ( on the Visualizations section on the right) to see the formatting options. then click on Data Labels and now you can adjust the format. Message 11 of 24. lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ...
Highcharts data labels format thousands. x-axis labels display different after hiding/showing ... X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). Actual behaviour /1/ On first display the x-labels are on every 2nd tick, labels are on a single text line w/o line breaks. Exporting chartOptions with dataLabels #1562 - GitHub try use 2 containers, first with dataLabels=false and a second with atribute hide and dataLabels=true. In exporting.js change this line // get the SVG from the container's innerHTML use the second container svg = chartCopy.container.innerHTML; Contributor Author pawelfus commented on Nov 12, 2015 Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 4 months ago. Modified 7 years, 4 months ago. Viewed 14k times 1 2. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ... Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M.
Datalabels formatter - animadigomma.it Specify the Position of Data Labels. The value of options. I attached a image file what i get as per my code. . Click Label Options and under Label Contains, pick the options you want. SeriesCollection (1) . Depends on the number formatting settings. Number formatting in Highcharts with Custom Tooltips Which is one hundred and twenty-three thousand pounds, zero pence The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ','); I've re-used code in Highcharts without having to re-write it myself - very happy! How to Convert column Data labels thousands to K ... Re: How to Convert column Data labels thousands to K? Fri Dec 03, 2021 8:26 am I am able to format yaxis data to 250k instead of 250,000, but when I download csv from graph, I am getting 250000 instead of 250k. Different number format in tooltip for x and y value of ... Solved my issue when I was trying to use thousands separator for my data labels. Had tried the Highcharts.setOption first, but that only worked for the tool tips and not the data labels. Thanks a ton. Using latest highcharts version.
Thousands Seperator for Pie Charts not working on Labels The problem is thousandsSep is not applied for set format of labels. This can be fixed via formatter and usage of Highcharts.numberFormat(). Format labels on grouped stacked bar diagram with $ k, M ... Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time - Javascript highcharts Description Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time Demo Code Result View the demo in separate window Hours (in thousands) Revenue (in thousands) Lorem Ipsum Title Change the format of data labels in a chart Tip: To switch from custom text back to the pre-built data labels, click Reset Label Text under Label Options. To format data labels, select your chart, and then in the Chart Design tab, click Add Chart Element > Data Labels > More Data Label Options. Click Label Options and under Label Contains, pick the options you want. Thousands separator in y-axis issue - Highcharts As a workaround you could use labels.formatter. Example: . Kacper Madej Highcharts Developer ...
Highcharts JS API Reference Highcharts JS API Reference
Comma for thousands separator - Highcharts official support ... Lang.thousandsSep doesn't work in tooltip in your example, because you are using formatter function, which is overwriting other options, but it ...
Highcharts y-axis labels format comma-separated values not ... This is dependent on the language settings. See . Note that even though a dot and a comma symbolizes the decimal point and the thousands separator respectively, how it is actually rendered depends on the language settings.
Highcharts Namespace: Highcharts A hook for defining additional date format specifiers. New specifiers are defined as key-value pairs by using the specifier as key, and a function which takes the timestamp as value. This function returns the formatted portion of the date. Type: Record. Try it Adding support for week number.
yAxis.labels.formatter | Highcharts JS API Reference yAxis.labels.formatter. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ...
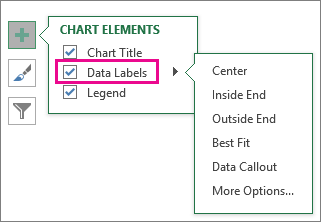
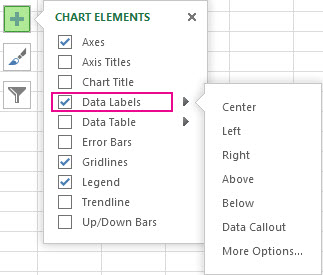
Solved: How do you change the data label number format in ... Report Inappropriate Content. 08-04-2015 09:40 AM. click on a chart then click on the paint brush icon ( on the Visualizations section on the right) to see the formatting options. then click on Data Labels and now you can adjust the format. Message 11 of 24.
Getting Started with Highcharts Part II: Formatting the Y ... In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary).





Post a Comment for "44 highcharts data labels format thousands"